
Building a Course: Rendering All Stale Videos
When you’re building a large-scale course with hours of videos comprised of literally hundreds of videos, you’re invariably going to run into a problem that will require you to rerender the videos. In our case, we needed to replace the background. We got feedback that our plain white background, which we often use in our videos because it’s non-distracting, resulted in too much white on the screen. The result was the need to rerender all the videos with a new background.
Since the move to the Blackmagic Pocket Cinema 6K camera, we found our render times climbing to about 5:1. That meant a one-minute video would be a five-minute wait to complete. It also meant that repacking all the videos by hand would take weeks. The way we solved it was to create an extension for Vegas to render all the project files in a directory tree, but that wasn’t the way we started.
Scripting and Off-the-Shelf
When it comes to needing tools to build courses, my first goal is always to buy something. I’d much rather buy something and put a bit a script around it than have to build something from scratch. There’s a simple reason for this: time. It’s cheaper to spend $100 than it is to spend 10 hours building a tool. While there are a number of tools that plug into VEGAS to allow for batch rendering – and even an out-of-the-box script – none of them approached what I was trying to do. They either allowed output to multiple formats or they wanted you to build a single project with multiple regions in it, each of which would get rendered to a separate file. That might make sense for some situations, but it’s not practical with hundreds of files and 12 hours of content.
I resolved to start by trying to revise the Batch Render script that is included with the product. I got the framework built out and tried to use it only to realize the primary limitation with the approach. It’s difficult to debug. The script is a C# script, and Vegas supports extensions, too, with a single interface. So, I broke out Visual Studio and converted the script to an extension.
The Code
Basically, I needed to take media files, copy them to the reference directories for each of the projects, and then render the files. However, since I expected I’d never get all the work done in a single sitting, I needed to be a bit more intelligent about when I rendered. That all started with copying the media files.
The Media
I ultimately decided that the tool would pick up media files from a master directory and copy them into the media directories for each of the projects (actually the working directories), since, in some cases, a single folder might host several project files. The copying would only happen if the files in the master directory were newer than the files that exist in the media directory already.
We use this strategy because the automatic file location in Vegas is good if the files are placed under the project directory but not good if they’re in random directories – including directories above the project. By placing copies in the media folder, we knew that Vegas would locate the files even if we needed to render from another machine on the network.
In the end, I’d figure out when the last file in the media directory was modified and use that in deciding what projects to render.
Deciding Which Projects to Render
A project needed rendered if the project file had been updated since the last rendering or if the media the project uses was updated. We keep all the rendered files in a specific subdirectory from the project file – Render – so locating the rendered file wasn’t that difficult. Then it’s a bit of checking to know whether the project needed to be rendered or not – except for two problems.
The first issue was that some of the project files that we had in the directories were leftovers. We kept them for reference, but the output didn’t make it into the core of the project. For those, we had a simple solution. Suffix the file name with -DNR (for “do not render”). We’d have the tool skip any files with the -DNR suffix. However, that still created one more problem: nested files.
While Vegas supports nested project files natively – that is, you can use one project file as a source for another – they’re not the most performant. As a result, if we need to split a long video (as we often do), we render the output of the master file, then use Vegas to slice into that file. The rendering time for those files is 1:5 (one minute of render for five minutes of video). So what happens is we end up needing to do some files first, so the rest of the files can use the output out of the render directory as their source. We reused the suffix idea and suffixed these files with -1st. We’d process all of those first, then all the other files. This ensured that we created the files the other renderings needed.
The User Interface
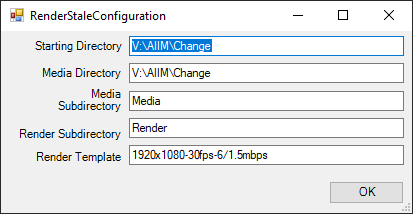
The user interface was super simple: just a set of text boxes for configuration and then a dialog with a Data Grid View in it. The Data Grid View includes the directory and project name as well as the length, media files copied, start, end, elapsed rendering times, and a status. Length and rendering times are only recorded if the file is rendered.
Vegas has two quirks related to opening new files. First, there’s no method you can call to close the existing file. There’s a workaround to create a new blank file and turn off prompting to save the existing file. The second quirk is that your dialog gets hidden during the opening of a new file. To solve this, you can just reshow the dialog after the file is loaded.
In the end, there’s an option to save the output file to a CSV file to save the results of the operation – and to provide some baseline timings.
Wait for Idle
One of the other quirks with Vegas was that you have to call WaitForIdle() before you can read values from the project that you just loaded. You need to do this so you can get the length – so you know how to set up the rendering. If you don’t, you’ll get a length of zero – and that doesn’t work so well.
Rendering
The last step is starting the rendering process. That’s about setting a few things – like the length – and then kicking off the process. Of course, you need to tell it where to render to – which is easy enough, given the standardized folder structure. You also need to set the rendering settings.
Luckily, Vegas allows you to save the rendering settings that you want in the user interface. You save these settings with a name so the code can just go retrieve that template. It’s looping through the various renderers looking for the specific template you want – but it’s not particularly challenging code.
The Results
The result is a “fire and forget” approach. If you need to update a batch of files, you just kick it off. If you need to change the background – or a logo/bug – you replace the file in the media master directory, and the tool will copy the files and render the files.
It turns an interactive process of 60 or 80 hours of rendering into something that you can set up before a long weekend and come back to when it’s done. There are still, of course, the issues of getting all the files staged in the video delivery platforms, but while that process is tedious, it doesn’t burn through weeks of time.
While I don’t like having to build automation to make our content projects function effectively, there are times like this one when it works out well. If you want a copy of the tool, contact us, and we’ll get you a copy, so you don’t have to build one yourself.



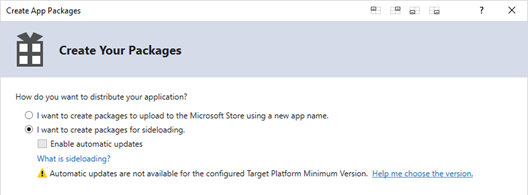
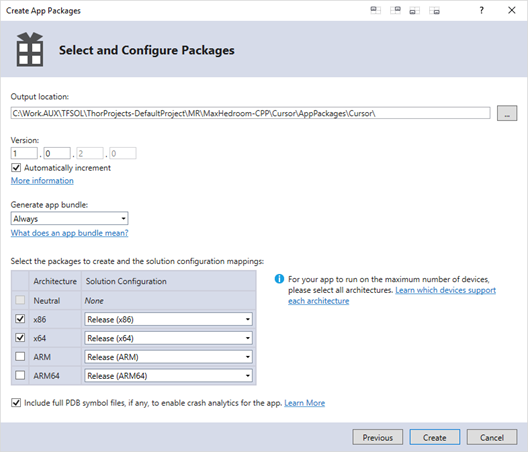
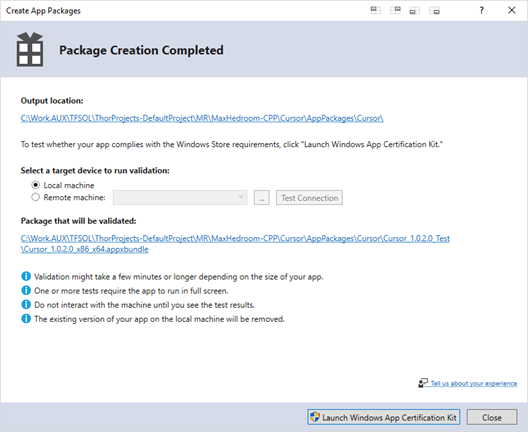
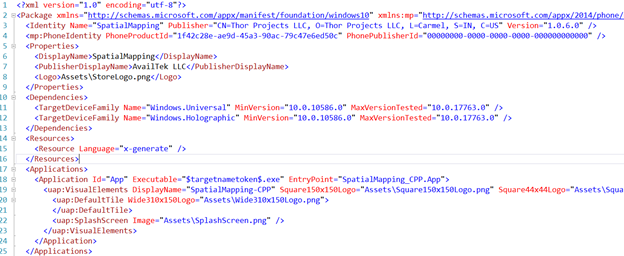
 Here, you’ll notice that my solution targets two devices through the dependencies tag that isn’t available in the user interface itself. However, there is a missing element that I expected: an element that allows me to specify additional files to include in the package. Though Visual Studio will include items flagged with properties of content (like the icons) and compiler output, there’s no option to include additional files directly. That’s problematic, since I want to include C++ DLL files. With no way to directly include them in the manifest, and no way to include them as references (because they’re not MSIL/.NET DLLs), I’m stuck statically binding them or manually building the package later.
Here, you’ll notice that my solution targets two devices through the dependencies tag that isn’t available in the user interface itself. However, there is a missing element that I expected: an element that allows me to specify additional files to include in the package. Though Visual Studio will include items flagged with properties of content (like the icons) and compiler output, there’s no option to include additional files directly. That’s problematic, since I want to include C++ DLL files. With no way to directly include them in the manifest, and no way to include them as references (because they’re not MSIL/.NET DLLs), I’m stuck statically binding them or manually building the package later.