One of the current defects with PowerApps is that it sometimes thinks there are changes when there aren’t changes. This problem manifests itself when users accidentally save changes from one record on to another record – and it can be problematic when you’re trying to determine if a user has made changes.
The Problem: Phantom Updates
At the core the problem we’re fighting is that PowerApps thinks something has been updated when, in fact, it has not been updated. This shows up both in the Form.Unsaved property – which indicates that the form has changes – and in the Form.Updates property collection, which contains the unsaved changes to the item the form is attached to.
Form.Updates is supposed to only contain values where there is an update to make to the item; however, for some forms and some sources, this set of properties has values it shouldn’t have.
Unintended Corruption
The first way the problem surfaces is where values from a prior record are visible in a new record. When the user subsequently saves the form, those changes from the previous record are written into the data source.
The good news is that this is relatively easy to fix. First, the Form.Item property should be bound to a variable – rather than directly getting the item. Second, after the item variable is set, simply call ResetForm() with the name of the form. Technically the problem happens, but then it immediately is resolved by ResetForm().
There are two ways that this can be handled. If you’re navigating to a new screen, you can use OnVisible on the screen to reset the form. So if you’re selecting an order from a gallery of orders, you might set the OnSelect to:
Navigate(scnOrder, ScreenTransition.UnCover, { Customer: Customer, Order: glyOrders.Selected})
On the OnVisible on the scnOrder screen, you would do:
ResetForm(frmOrder)
When the form is on the same page as the data you’re selecting, you can simply do the update then the reset. For instance, if you have a variable called OrderLine, you can UpdateContext to the selected line, then do your ResetForm() immediately afterwards.
UpdateContext({OrderLine: glyOrderLines.Selected}); ResetForm(frmOrderLine)
Double Checking Flags
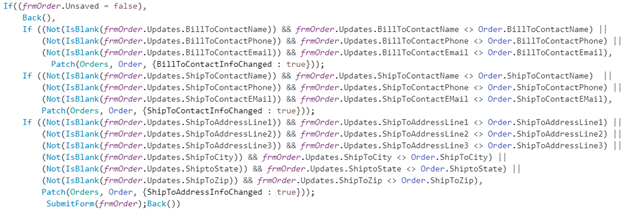
The second way that this problem occurs is when you are checking the updates to determine whether to set a flag. In my application, I need to set a flag to signal some secondary processes when the user changes some values. I was checking to see if the value in Form.Updates was not blank. However, in some cases, it wasn’t blank –though it should have been. So I simply added a secondary check, testing the value in the item and the value in the Form.Updates property collection:

It’s tedious – in both cases – to have to work around the defect, but it’s not too unwieldy.


No comment yet, add your voice below!